首先准备:
一台常用的电脑:由电脑生成静态网页部署到github
教程:
全部安装后:按下WIN+R,调出运行窗口,打cmd,会出现如下图:
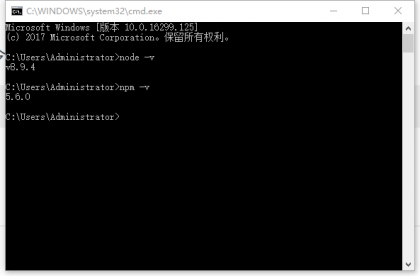
检查node是否安装正确,输入下面两条指令
node -v
npm -v
出现如下图就代表安装成功:
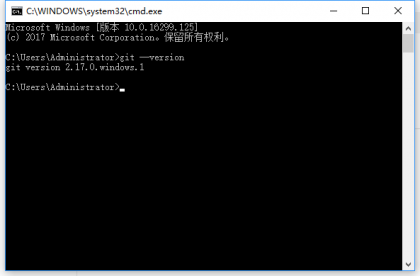
检查Git是否安装正确,输入
git --version
出现如下图就代表安装成功:
安装成功后,先在Github注册一个账号:https://github.com/,点右上角的Sign up
输入信息,确认无误后按Sign up Afor GitHub:
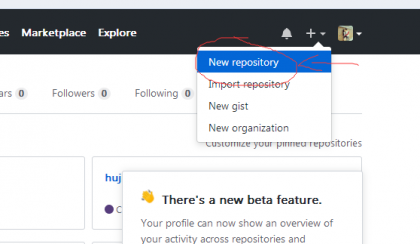
有了账号以后点击按右上角的New repository
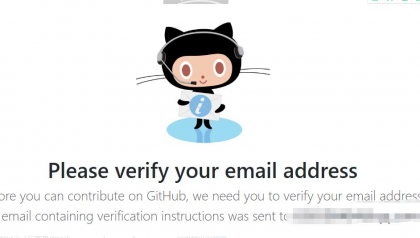
然后去邮箱那里验证:
验证完后点击按右上角的New repository
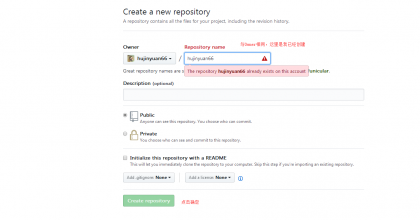
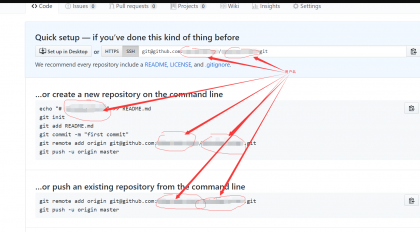
创建成功会出现下图:
在自己电脑盘里创建一个blog文件用于储存博客生成hexo静态文件
文件夹点击右键选择git bash
全局配置设置到淘宝源:
npm config set registry https://registry.npm.taobao.org
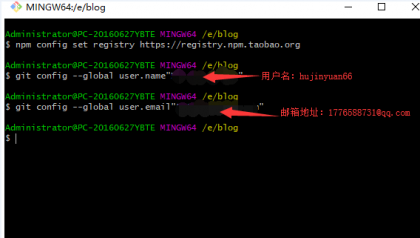
设置全局配置user.name 和user.email
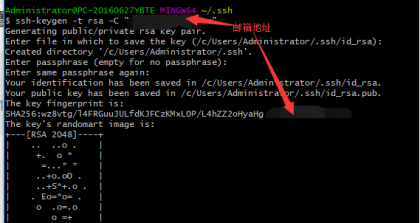
生成SSH密钥设置到Github(需先设置user.name和user.email)
ssh-keygen -t rsa -C “1776588731@qq.com” //打自己的邮箱
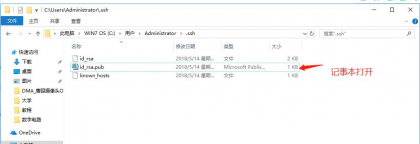
设置ssh key到GitHub
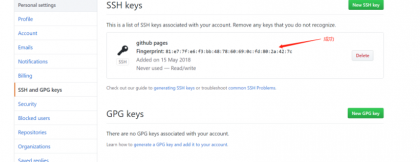
把里面的代码,复制到刚才网站注册的地方:
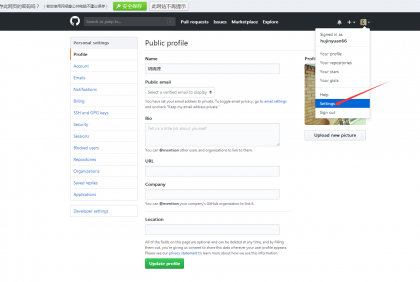
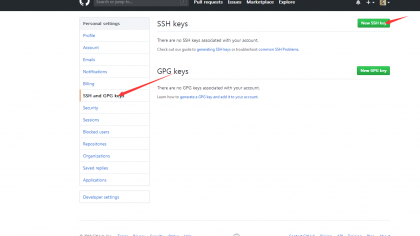
点击如图:
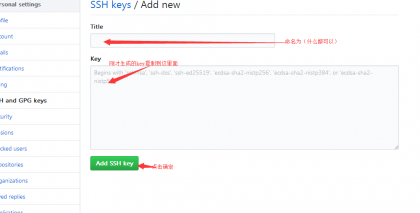
复制KEY到如图:
成功如图:
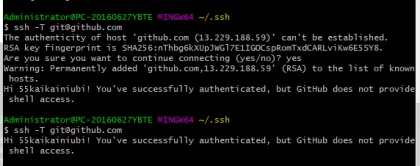
ssh设置是否成功测试
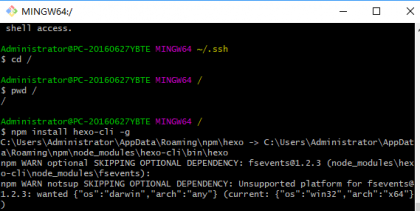
安装hexo插件:
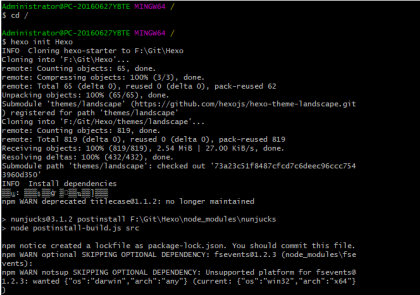
hexo init Hexo
cd /Hexo
npm instal
hexo generate(可简写为hexo g)
hexo sever(可简写为hexo s)
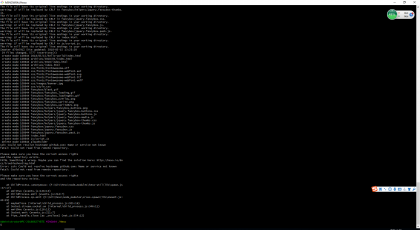
发现到最后已经有网址,复制+粘贴到浏览器访问
上传hexo博客的静态文档到GitHub:
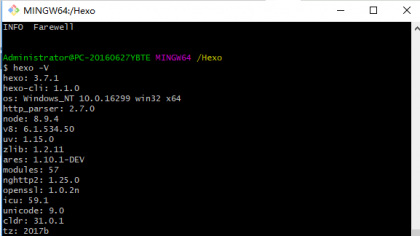
hexo -V
大于hexo 3.0的上传到github的方法:
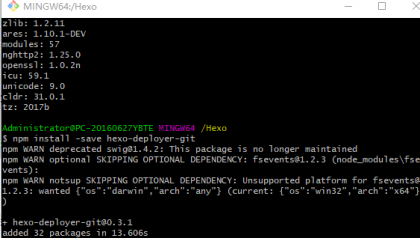
安装部署到github插件依赖:npm install –save hexo-deployer-git
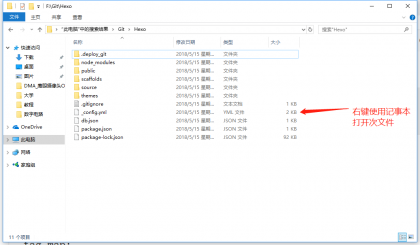
然后打开我的电脑搜索Hexo文件夹:
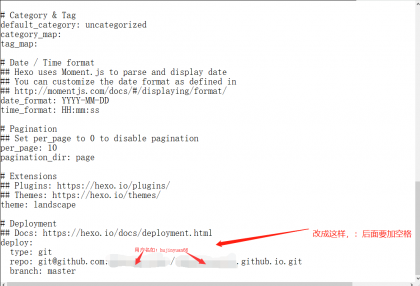
deploy:
再将gitbash部署hexo到github:hexo deploy(可缩写hexo d)
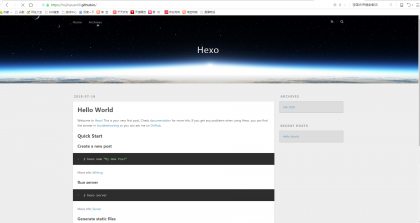
等待10分钟左右,打开用户名.github.io,会出现如下界面(代表成功搭建博客)

































这一段改成自己的为什么不行